Scrum is a lightweight approach to project management based on iterative and incremental practices and which is particularly well suited to e.g rapid software development. It differs from more traditional project management insofar as it is not ‘artefact-driven’ – it does not rely heavily on documents (user requirements, analyses, specifications, design documents, etc etc) Rather it is based on “a flexible, holistic product development strategy where a development team works as a unit to reach a common goal”, challenges assumptions of the “traditional, sequential approach” to product development, and enables teams to self-organize by encouraging physical co-location or close online collaboration of all team members, as well as daily face-to-face communication among all team members and disciplines in the project.
What are e-portfolios?
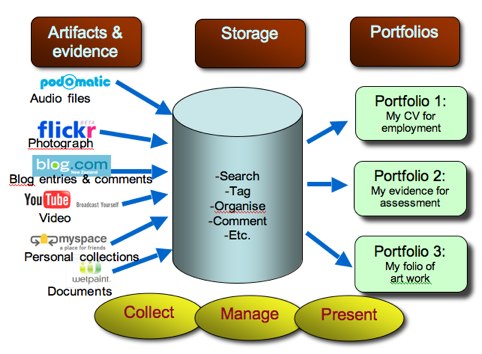
 An electronic portfolio (also known as an eportfolio, e-portfolio, digital portfolio, or online portfolio) is a collection of electronic evidence assembled and managed by a user, usually on the Web. Such electronic evidence may include inputted text, electronic files, images, multimedia, blog entries, and hyperlinks. E-portfolios are both demonstrations of the user’s abilities and platforms for self-expression, and, if they are online, they can be maintained dynamically over time. An e-portfolio can be seen as a type of learning record that provides actual evidence of achievement. Learning records are closely related to the Learning Plan, an emerging tool that is being used to manage learning by individuals, teams, communities of interest, and organizations. To the extent that a Personal Learning Environment captures and displays a learning record, it also might be understood to be an electronic portfolio. E-portfolios, like traditional portfolios, can facilitate students’ reflection on their own learning, leading to more awareness of learning strategies and needs. Results of a comparative research, by M. van Wesel and Prop, between paper-based portfolios and electronic portfolios in the same setting, suggest use of an electronic portfolio leads to better learning outcomes. Types There are three main types of e-portfolios, although they may be referred to using different terms:
An electronic portfolio (also known as an eportfolio, e-portfolio, digital portfolio, or online portfolio) is a collection of electronic evidence assembled and managed by a user, usually on the Web. Such electronic evidence may include inputted text, electronic files, images, multimedia, blog entries, and hyperlinks. E-portfolios are both demonstrations of the user’s abilities and platforms for self-expression, and, if they are online, they can be maintained dynamically over time. An e-portfolio can be seen as a type of learning record that provides actual evidence of achievement. Learning records are closely related to the Learning Plan, an emerging tool that is being used to manage learning by individuals, teams, communities of interest, and organizations. To the extent that a Personal Learning Environment captures and displays a learning record, it also might be understood to be an electronic portfolio. E-portfolios, like traditional portfolios, can facilitate students’ reflection on their own learning, leading to more awareness of learning strategies and needs. Results of a comparative research, by M. van Wesel and Prop, between paper-based portfolios and electronic portfolios in the same setting, suggest use of an electronic portfolio leads to better learning outcomes. Types There are three main types of e-portfolios, although they may be referred to using different terms:
- developmental (e.g., working)
- assessment
- showcase
A developmental e-portfolio can show the advancement of skill over a period of time rubrics. The main purpose is to provide an avenue for communication between student and instructor. An assessment portfolio will demonstrate skill and competence in a particular domain or area. A showcase portfolio highlights stellar work in a specific area, it is typically shown to potential employers to gain employment. When it is used for job application it is sometimes called career portfolio. Most e-portfolios are a mix of the three main types to create a hybrid portfolio.
Say goodbye to career planning
How to… Set up a blog
 A blog is basically an online journal and in the same way as you might choose between a week to a page pocket size diary or a day to a double-page-spread A4 planner there are different types of blog to match your needs.
A blog is basically an online journal and in the same way as you might choose between a week to a page pocket size diary or a day to a double-page-spread A4 planner there are different types of blog to match your needs.
Tumblr suits short posts, quotes and photographs.
Glogster is creative and lets you create a collage of information rather than a linear block of prose.
Wordpress has more bells and whistles and depending on the theme you choose can range from a linear diary to a fairly complex interactive website. (This site is basically a wordpress blog.)
For Glogster and Tumblr the best way to get going is to go to the site and follow the onscreen instructions. Details on embedding pictures and videos are included in this section of the book if you get stuck.
There are two types of WordPress, the easy version www.wordpress.com hosted by wordpress is the best place to start. (If you are looking at setting up a whole school site and want more control over how it looks you can download the software and host a blog on your own server from www.wordpress.org.)
Start by going to www.wordpress.com and following the onscreen instructions, WordPress will guide you to create a Post a Page and a Comment. Posts are used for news, stories, articles, they are the equivalent of a 2 hour slot in your planner. Use them to record what you did in class or provide information about the next topic. Pages are static and are used to provide information which doesn’t change such as something about you, or your class, or your school, or what the blog is about. Comments are there so that other people (parents, pupils, teachers) can give feedback.
Find your dashboard using the link in the top left of the page. There are lots of customisable options but the most important ones for starters are described here. On the left of your screen you should see a menu, Click on Settings>Reading and scroll down to about the fifth item, Site Visibility. Here you will find the option to make your blog private if you wish, this will mean that no one can see your blog unless you have specifically invited them as a follower (see below). It means that when pupils go home and want to show their parents, grandparents, aunts and uncles what they have done, they have to log-in first. It also defeats the object of sharing and collaborating on the web if no one can see what you have done, but the option is there if you or your school have good reason to use it. On the same page you can choose whether you want a static page or your blog posts as the home page, don’t forget to scroll to the bottom to save the changes.
On Settings>Discussion you can choose who is allowed to comment on your blog. Users>Invite New allows you to add followers, contributors, authors, editors or administrators to the blog, so you can set up an account for your class or for individual pupils and allow them to for example create and edit posts.
When you have written a post you can assign categories and tags to it. These are to help you organise and find posts with similar themes. We advise only using one or two categories for each post but use as many tags as you like. Each category (or parent) can have sub categories (children) and if your chosen theme allows it, you can use them to make up a menu bar on the front page. Once you have a few posts and they are assigned to categories, go to Appearance>Menus and drag and drop the categories, pages and tags in the order you want them to be listed. Save your menu and click on your blog title in the top left corner to view the changes.
Appearance>Widgets is where you can add fun things like a Twitter feed or tag cloud to your site.